Building Cinemagraphs, a Navel-Gazer’s Guide
Here I am, writing words about a video/animation post production technique that spread like wildfire across the internet, to a point of familiar ubiquity.
We’ve all experienced this phenomena. A new thing tickles the edges of your social media purview, then once, twice and even three times you hear people you know personally reporting on the same gimmick. Suddenly you’re wondering if you just got slapped upside the head by some dank Baader-Meinhof, or if you’re really and truly catching something viral in the making.

That was cinemagraphs for me. I’m no one special, no one that interesting, and hardly an expert at anything other than navel-gazing. But I remember that moment on the internet, five rock-solid years ago, when those sweet sweet cinemagraphs exploded onto the scene like a crazy half-video, half-photographic monster, gobbling up bandwidth.

But what are they? And where did they come from? What do they know? Do they know things? Let’s find out! Rewind the VCR back to 2009 for a second. There was a small blurb of time when “wigglegrams” were sort of a thing…

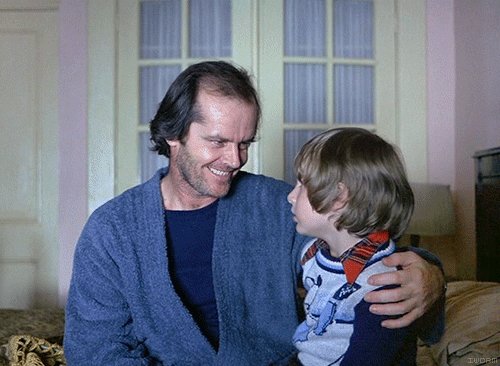
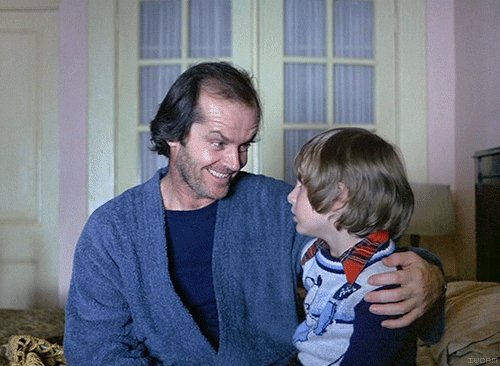
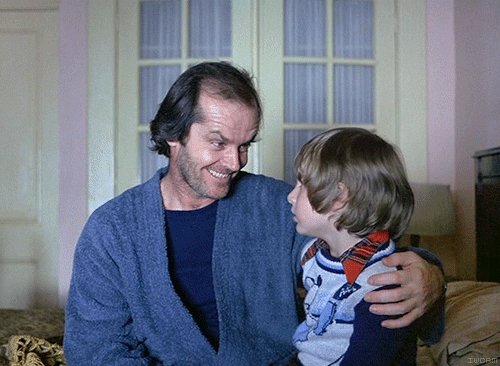
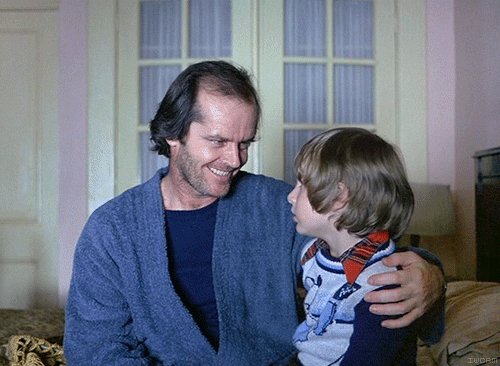
…or at least that’s what Know Your Meme says. They were followed in 2010 by the first commonly-known example of a full featured, video-based GIF clip of Jacky Nicholson giving us a good dose of the creep from The Shining.

Even then, cinemagraphs could only be found in the fringe areas of the internet–the corridors of Reddit, YTMND, or 4Chan–the Pepperidge Farm meme factories of the day.
In 2011, the technique pivoted and broke commercial thanks to the hard work of Jamie Beck and Kevin Burg. While these two may not have invented clever masking in After Effects to generate animated loops from live video, they sure were the most stylish and advanced at the time. Just like that, a new genre of GFX work was born.
At their core, cinemagraphs consist of clever masking done with After Effects (and maybe a dabble of Photoshop, workflows depending) in as much time as you’re willing to commit. A cinemagraph will feature a specific and cleverly isolated moment in video on loop while the rest of the image is held in a permanent freeze frame.
This gives us the illusion of a living picture. The 2012 film Looper’s online movie poster is a great example of a commercial application for this “living picture.” But at their core, cinemagraphs require nothing but the same fundamental tools all resourceful post production artists have on hand.

After pouring my eyes over some very neat cinemagraphs, I landed on a worthwhile tutorial and banged out one or two of my own for good practice.
I also screen captured a roughly thirty-minute walkthrough of my process:
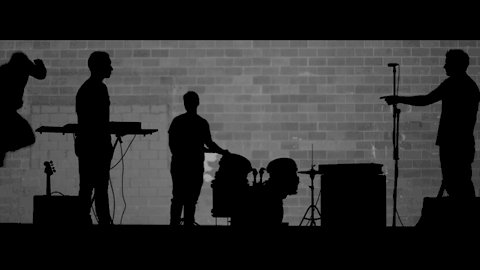
It’s not crazy hard, but some exposure to After Effects is required. If you watch any of my run through, the big takeaway is the mask stacking. I scrub through my Select to find a neat pose for each of the band members, mask and freeze frame them. Really, you’re trying to lock in as much of the picture as possible. Then I found one band member that was moving on and off their mark, masked and looped that core behavior and voila, the hard part is done.
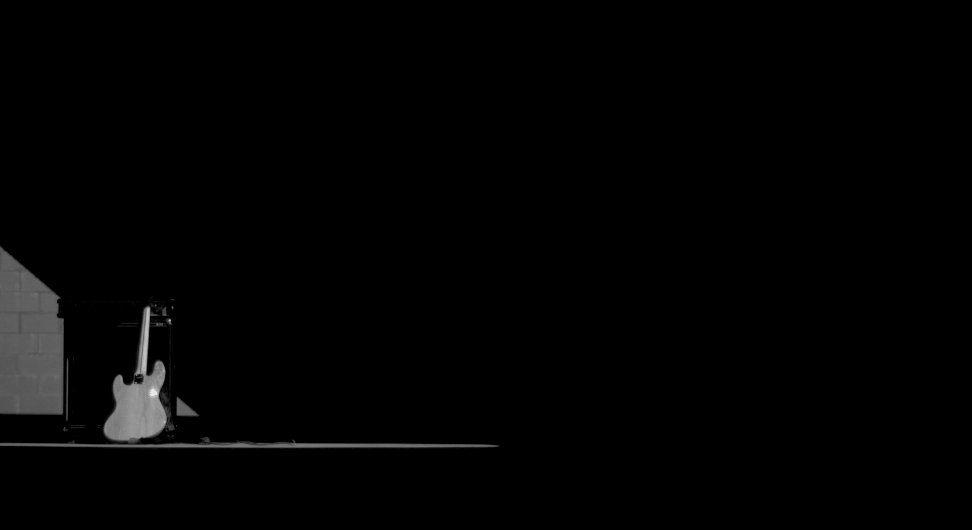
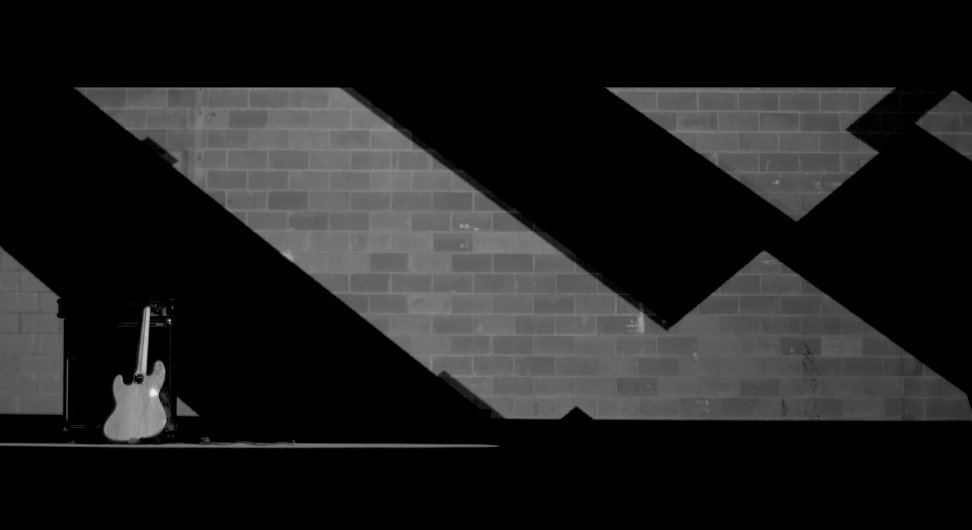
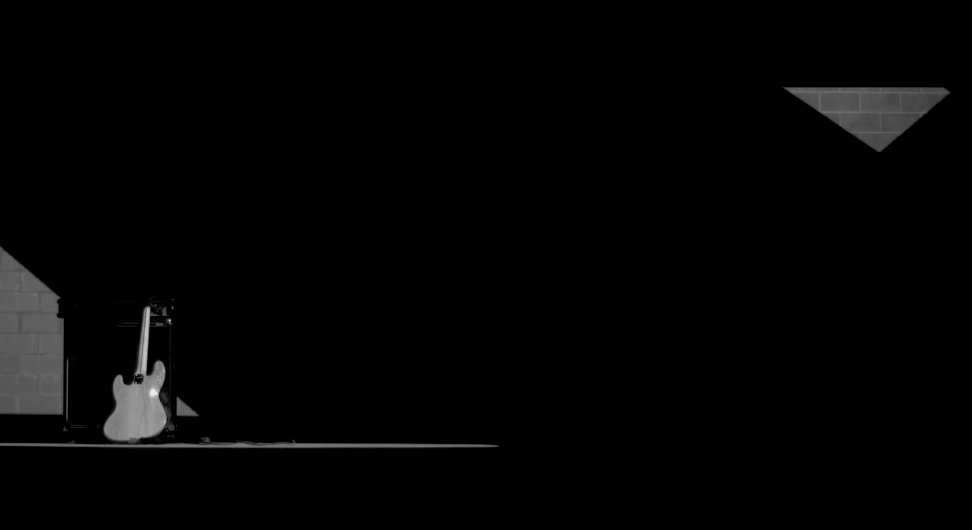
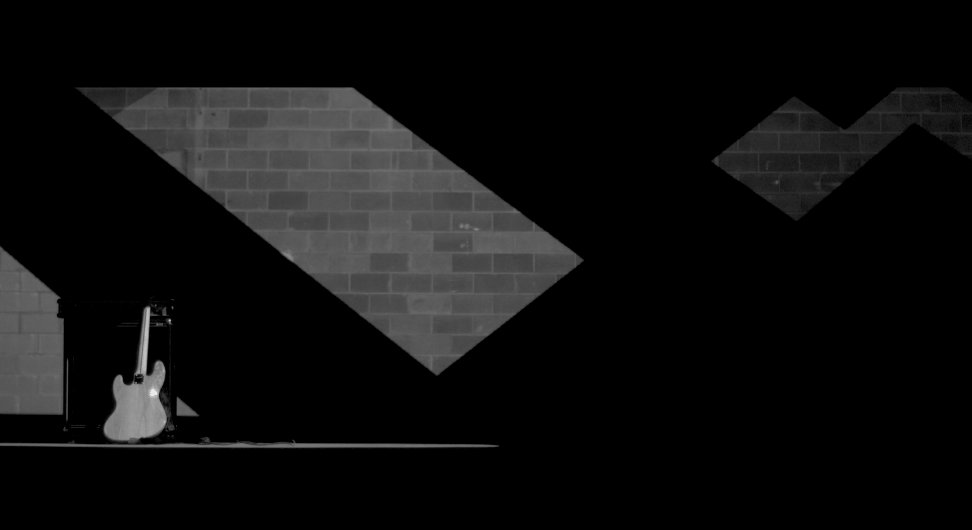
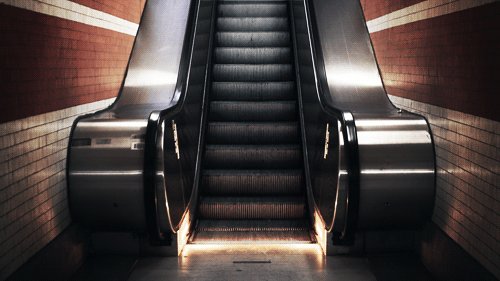
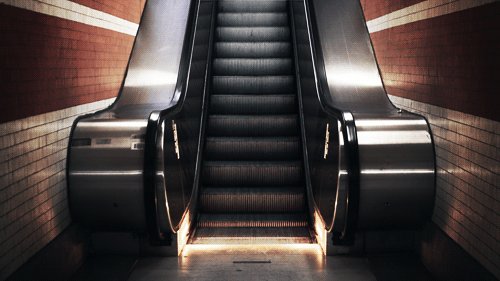
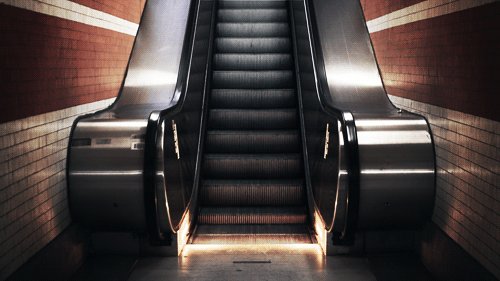
The remaining time is spent on creative coloring and touchups. Since I was embracing the silhouette aesthetic so heavily, I doubled down and used some black solids to mask out light spots and reflections that didn’t fit with the piece’s broader look, giving us this simple little piece:

One important finding: your point of action needs a lot of clear space, and cannot handle intersecting movement from a second vector very well. These are just masking tricks, after all. Being thoughtful about where the featured set piece lives in the frame is important, but with enough time and sanity, just about anything can be roto’d, if you’re motivated.
Cinemagraphs don’t always have to be about calling attention to a feature point though. You can just as easily use them to set the right mood at the right time. That said, the ones that call attention to a specific feature sure do look more interesting.
Special shout out to the band Spirit Stuff for being the willing victim of Brad Dugdale and Chris Klee’s music video experiments, with tons of support from many of the wonderful members of ATX’s own Austin Motion Artist Group, and Paul Costen for granting me access to some of his fine as wine cinematography.
Charles Pearce works at Left Turn Only TV, a post production boutique studio tucked away in the East Austin production neighborhood alongside Swizzle Collective and 360 Studios.
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.