Instead of Becoming a Programmer, Learn to Think Like One
Should designers learn to code? It’s a very hot topic right now in the web and UX design world, and there are certainly no shortage of strong opinions on the subject. As a designer who can code, and has been doing so for nearly a decade, you’d think I’d say yes.
Well, you’d be wrong.
See, I believe that designers don’t need to code, they need to know about code.
Programming, like design, is a craft that takes years to master. If you ask Seth Godin, it takes roughly 10,000 hours, give or take. When people (mostly developers) say things like “designers just need to learn to code,” it devalues the craft of programming by reducing it to something that can easily be learned on the side while continuing to master the craft of design.
It took me several years of hard work and intense learning to get to a point where I can confidently say “yes” when asked if I can code. We don’t expect the same dual-mastering of other professions and crafts, yet we increasingly expect designers to also act as front-end developers.
“When you’re in Hollywood and you’re a comedian, everybody wants you to do things besides comedy. They say, ‘OK, you’re a stand-up comedian—can you act? Can you write? Write us a script.’ It’s as though if I were a cook and I worked my ass off to become a good cook, and they said, ‘Alright, you’re a cook—can you farm?”
– Mitch Hedberg
Do you ever hear people say things like “real architects design their buildings with wood and nails right on the jobsite” or “you can’t be a chef unless you grow and raise everything you cook”? Sure, there are a lot of architects who can build a house and chefs who can farm, but what’s more important is that they understand the system in which they work—that they speak the common language of those whose additional skills they rely on. A designer doesn’t need to be a skilled programmer, but they do need to know how to think like one.
A designer doesn’t need to be a skilled programmer, but they do need to know how to think like one.
In my day-to-day work, I rarely hand-code HTML and CSS even though I’m now quite good at it. I’ve tried designing in the browser many times, but I find it too limiting for a myriad of reasons.
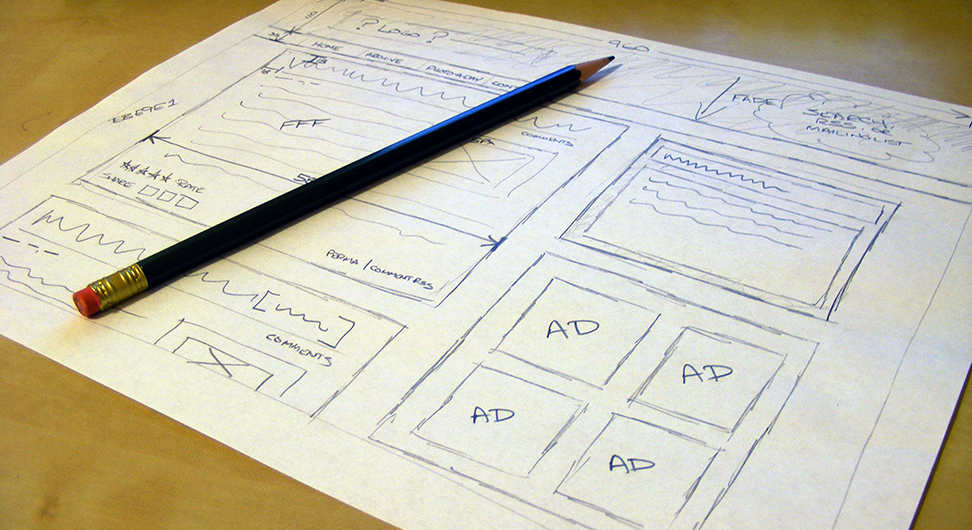
My current process involves creating wireframes and designs in Sketch, tweaking styleguides in CSS, and then working side-by-side with a very talented front-end development team. What helps me the most isn’t my knowledge of the proper CSS shorthand syntax for the “background” property, it’s knowing how HTML and CSS work to build a page, and what the limitations are.
So, what if you’re a designer that doesn’t code? How do you learn about code, and how to think like a programmer?
Make friends with developers.
Unless you’re working in a complete freelance silo, you probably work with developers in some way. You might have developers at your company, or maybe you have a contract developer you work with. Get to know them. Build a relationship with them so that you can be comfortable asking them questions.
Create an environment where you can learn from them and they can learn from you.
I started my web design career 10 years ago at a timeshare company in Orlando, Florida. On my first day of work, I asked to have DreamWeaver installed on my computer so I could use the codeless layout view to drag and drop my Photoshop designs to HTML.
That’s when a developer told me, “Dude, we don’t use Dreamweaver here. We hand-code HTML.”
My heart sank into my feet. Obviously picking up on my scared-shitlessness, he then interjected, “No worries, man, I’ll help you learn.”
Luckily, he was really kind and patient, and answered all of my HTML questions for the next two years until I moved on to an agency job.
If you work at a company with in-house developers, do what you can to keep in regular communication with them. Start a regular design & development meeting to get face time and talk shop. If you can, try to work in the same physical space as the developers on your team. Create an environment where you can learn from them and they can learn from you.
Give yourself a homework project.
A few years ago, I wanted to learn to build a responsive website. I got in touch with a friend who was getting married and asked to design and build their wedding site. They happily agreed, with the caveat that I would do it for cheap if they let me experiment. A few months later, after dozens of hours of research and trial and error, I had designed and built their responsive website all by myself.
I was learning to think like a programmer.
Because I worked alone, I had to answer my own development questions and fix whatever I happened to break along the way. Getting my hands dirty and being solely responsible for building the site gave me a whole new perspective. I found myself redesigning things along the way so that I could implement them more quickly and effectively. I was learning to think like a programmer.
Take an online class (or five).
There are so many fantastic learning resources for HTML and CSS available now. Treehouse and CodeSchool are both amazing online learning resources.
Treehouse takes a game-based approach to a myriad of different topics, ranging from web design and front-end development basics to advanced Ruby On Rails programming. You can complete video modules at your own pace and go as basic or as advanced as you wish.
If you want to get really nerdy, you can sign up for an actual college-level programming course with Coursera, completely for free. Be warned, though—it’s going to be challenging!
The important thing to remember is that programming is a craft, just like design. It requires countless hours of practice (10,000 if you’re Seth Godin), experimentation and refinement to truly become skilled at it.
You don’t need to be a unicorn, or an expert in everything, to to be a successful UX designer. Solid design skills, empathy, and a curiosity to learn are the only horns you need.
Josh Riggs is a UX and creative designer specializing in large-scale digital solutions. He teaches UX design at Portland Code School, and is a senior user experience designer at ThinkShout.
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.